Exam Details
Exam Code
:M70-301Exam Name
:Magento Front End Developer CertificationCertification
:Magento CertificationsVendor
:MagentoTotal Questions
:107 Q&AsLast Updated
:Jul 23, 2025
Magento Magento Certifications M70-301 Questions & Answers
-
Question 21:
You have created a custom theme called my_theme within the default package and want to override the native template file /page/lcolumn.phtml. You will need to place the file in the following structure:
A. app/design/frontend/base/my_theme/template/page/lcolumn.phtml
B. app/design/frontend/my_theme/default/template/page/lcolumn.phtml
C. app/design/frontend/default/my_theme/template/page/lcolumn.phtml
D. skin/design/frontend/my_theme/template/page/lcolumn.phtml
E. skin/design/frontend/base/my_theme/template/page/lcolumn.phtml
-
Question 22:
In an email template or a CMS block, which two of the following directives specify a store URL without requiring you to hardcode the base URL? (Choose TWO.)
A. {{store url="checkout/cart/index"}}
B. {{store route="checkout/cart/index"}}
C. {{store checkout/cart/index}}
D. http://{{store url="checkout/cart/index"}}
E. {{base url=""}}checkout/cart/index
F. {{store direct_url="checkout/cart/index"}}
-
Question 23:
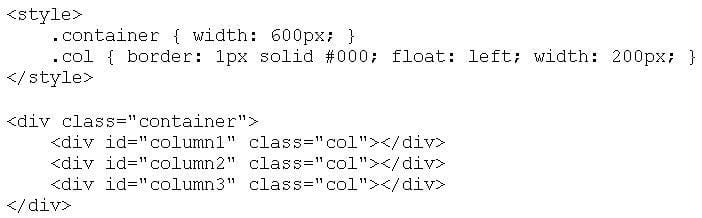
Given the following HTML code, how are the divs "#column1", "#column2", and "#column3" displayed on the page?

A. The 3 divs are displayed side-by-side and their borders are adjacent to each other.
B. The 3 divs are displayed side-by-side; however their borders overlap with each other.
C. The divs "#column1" and "#column2" are displayed side-by-side. The div "=column3" appears below " # column1".
D. The divs are displayed on top of one another.
-
Question 24:
A parent HTML element has the style position:relative". You need to position a child element within the parent so that the child's position originates from the parent element's box. Which style on the child will accomplish that?
A. position:absolute
B. position:fixed
C. position:relative
D. position:static
-
Question 25:
You want to override the lcolumn.phtml file. Which two of the following methods could you use? (Choose TWO.)
A. Rename the file in base/default to enable overriding.
B. Rename the root template configuration in the admin.
C. Create a file with same file name in the same directory structure as your theme.
D. Create a file exception in System -> Design, clear cache, and rebuild indexes.
E. Create a file with different file name and different directory structure; then change the template with the setTemplate method.
-
Question 26:
If you want to provide an existing custom theme for a mobile device browser, you'll only have to _____________.
A. Create a new store for that theme
B. Configure the setting in main menu "Mobile"
C. Create an exception under System->Design for an appropriate UserAgent
D. Create an exception under the System->Configuration "Design" tab for an appropriate UserAgent
-
Question 27:
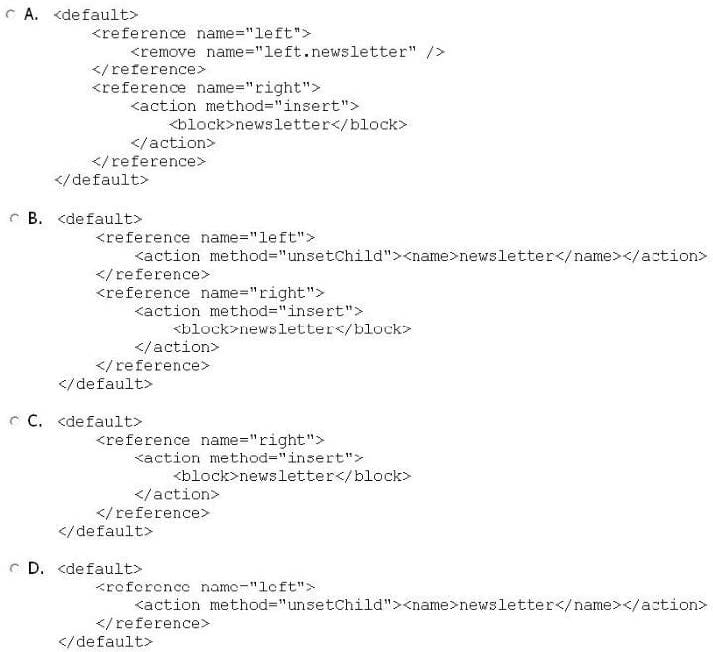
A block named newsletter is already defined in the layout XML, as in the example shown below. The page on which the block is visible has a three-column layout. How can you move the block from the left column to the right column?


A. Option A
B. Option B
C. Option C
D. Option D
-
Question 28:
Which type of block defines the HTML head section of the page, which contains elements for including JavaScript, CSS, etc.?
A. core/head
B. core/template
C. page/head
D. page/html_head
E. page/head_template
-
Question 29:
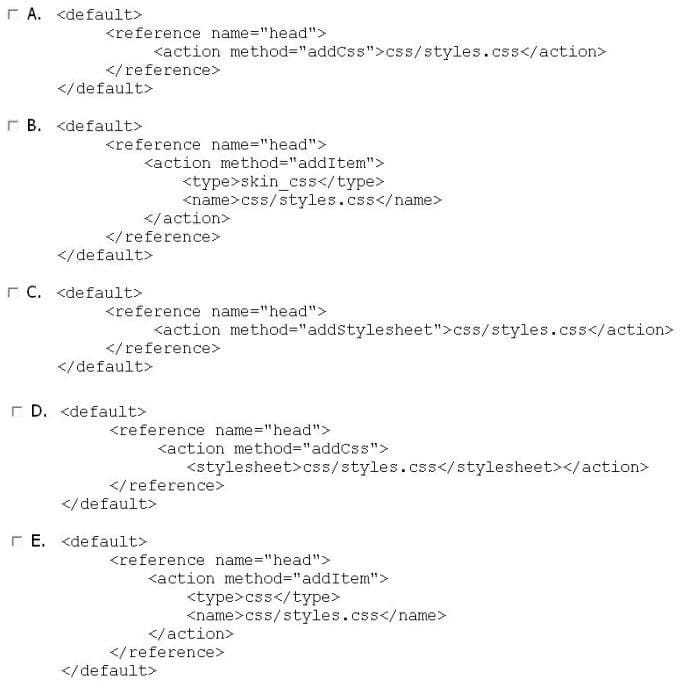
Which two of the following would add a CSS file to every page? (Choose TWO.)

A. Option A
B. Option B
C. Option C
D. Option D
-
Question 30:
You want to load my-file.js only on the exam' CMS page. In native Magento, which two of the following statements are true? (Choose TWO.)
A. You must create exam.xml and put the appropriate XML inside the
layout handle, B. You must make sure that my-file.js is present in app/design/base/default/cms/exam/.
C. You must add appropriate XML to the CMS Layout-Update-XML textarea of the exam CMS page.
D. You must add getChildJs (`js/my-file.js'); ?> to head.phtml .
E. You must make sure you are not using a layout handle in the Layout-Update-XML textarea of the "exam" CMS page.
Related Exams:
M70-101
Magento Certified DeveloperM70-201
Magento Certified Developer PlusM70-301
Magento Front End Developer CertificationMAGENTO-CERTIFIED-ASSOCIATE-DEVELOPER
Magento 2 Certified Associate DeveloperMAGENTO-CERTIFIED-PROFESSIONAL-CLOUD-DEVELOPER
Magento Certified Professional Cloud DeveloperMAGENTO-CERTIFIED-SOLUTION-SPECIALIST
Magento 2 Certified Solution Specialist
Tips on How to Prepare for the Exams
Nowadays, the certification exams become more and more important and required by more and more enterprises when applying for a job. But how to prepare for the exam effectively? How to prepare for the exam in a short time with less efforts? How to get a ideal result and how to find the most reliable resources? Here on Vcedump.com, you will find all the answers. Vcedump.com provide not only Magento exam questions, answers and explanations but also complete assistance on your exam preparation and certification application. If you are confused on your M70-301 exam preparations and Magento certification application, do not hesitate to visit our Vcedump.com to find your solutions here.